下午,逛大街時,遇到了認識多年的七逃人施宸倫,三人到了一家 100-15 度C,喝咖啡純聊天。
在那,亦翔跟霏語說了許多過往的事情,而亦翔沒想到今天會有這種勇氣會說出之後的話。
亦翔跟霏語說:妳知道我以前喜歡妳嗎?
霏語回答:痾,真的嗎?!
施宸倫突然一臉驚訝!!!
兄弟,你今天哪根筋不對勁了嗎...這不是你多年來深藏在心裡的秘密嗎?(宸倫)
這...呃,就不小心(亦翔)
現場氣氛不太對勁,所以當場打斷了這個話題,提議去逛逛。
逛了一段路
嗯,女生就是喜歡看看有沒有漂亮的衣服。
才一轉眼,啊,人呢?怎不見了。
眼看目前這狀況只好找啦。
宸倫突然說了一句:這是女生的專利,男生學不起來的。
而我只好嘆一聲氣,加上大笑三聲。
好一個專利啊,好一個專利啊。
不過,最後還是找到了。
回程的路上,看到妳一路恍神。
紅燈,還想要走過去。看得我心中都擔心了起來。
還好,妳有傳封簡訊來說:不用擔心,我已經到學姐這裡了。
這時才放下了那份擔憂之心。
雖然,我們沒有其他人所想像的關係。
但是,今年的情人節,可能是這幾年來,第一次最開懷的情人節吧。
(自作多情的人,可不堅強,因不敢勇敢面對感情,只是個懦弱的人)
或許,要是可以做個QR Code產生器,藉由此表達心裡話
可能也不會這麼阿雜了吧...(或許吧)
(本故事純屬虛構,如有雷同實屬巧合)
==========
呃,剛才說叫他不要丟臉,現在就這麼Man,這男人不錯啊(林宇)
當然啊,不愧是我...的朋友啊!!
你少在那自誇,我看你是沾他的光吧!!(林宇)
好啦,接下來讓我們看看QR Code產生器怎撰寫製作吧
==========
「QR Code Generator」
Step1. 建立一個新專案,並命名為「generateQRCode」
(忘了怎建立專案的,請參照上一篇[2019鐵人賽Day6]老蕭咖啡館-信念與奢求(內附隨機挑選器))
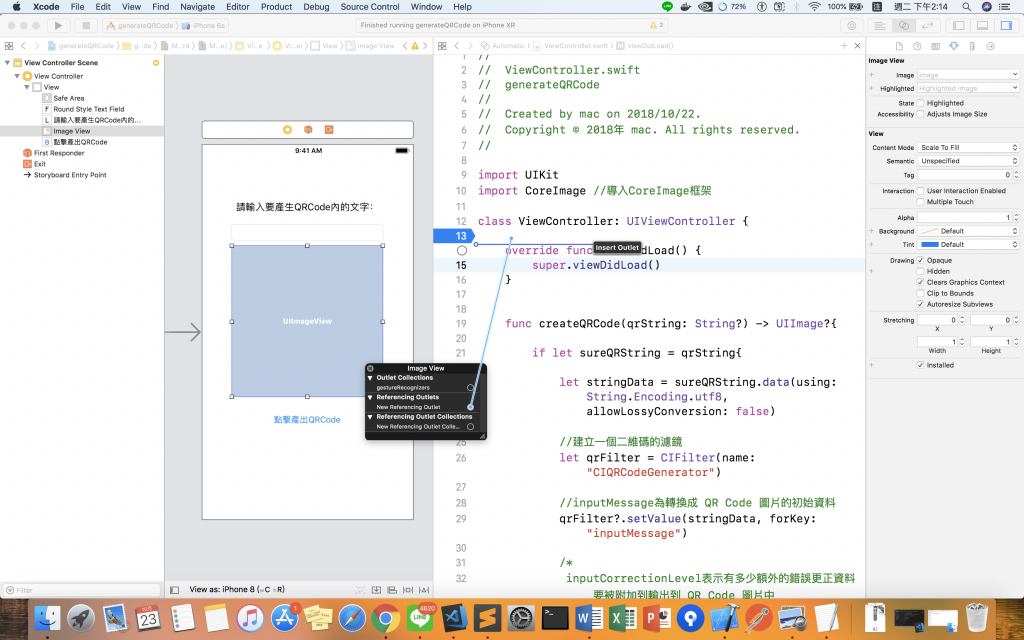
Step2. 請依照下圖拉出Label、TextField、Image View、Button元件
Step3. 導入CoreImage框架
import CoreImage

Core Image是一種圖像處理和分析技術,可為靜態和視頻圖像提供高性能處理
使用許多內置圖像過濾器來處理圖像並通過鏈接過濾器來構建複雜效果
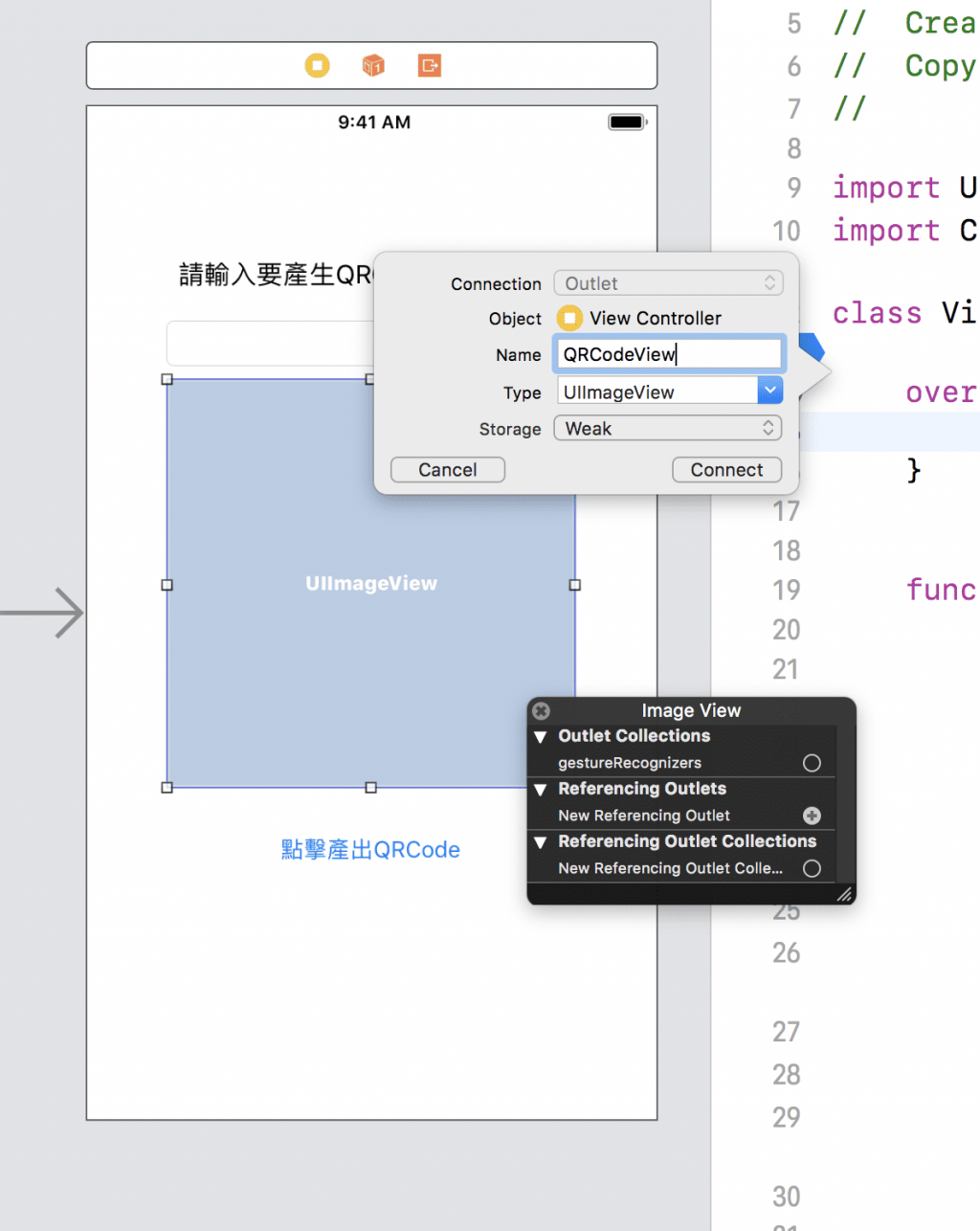
Step4. 接著切換到「輔助設計模式」,並將TextField、Image View如下列圖操作關聯命名
「TextField」請命名為「QRCodeString」
「Image View」請命名為「QRCodeView」


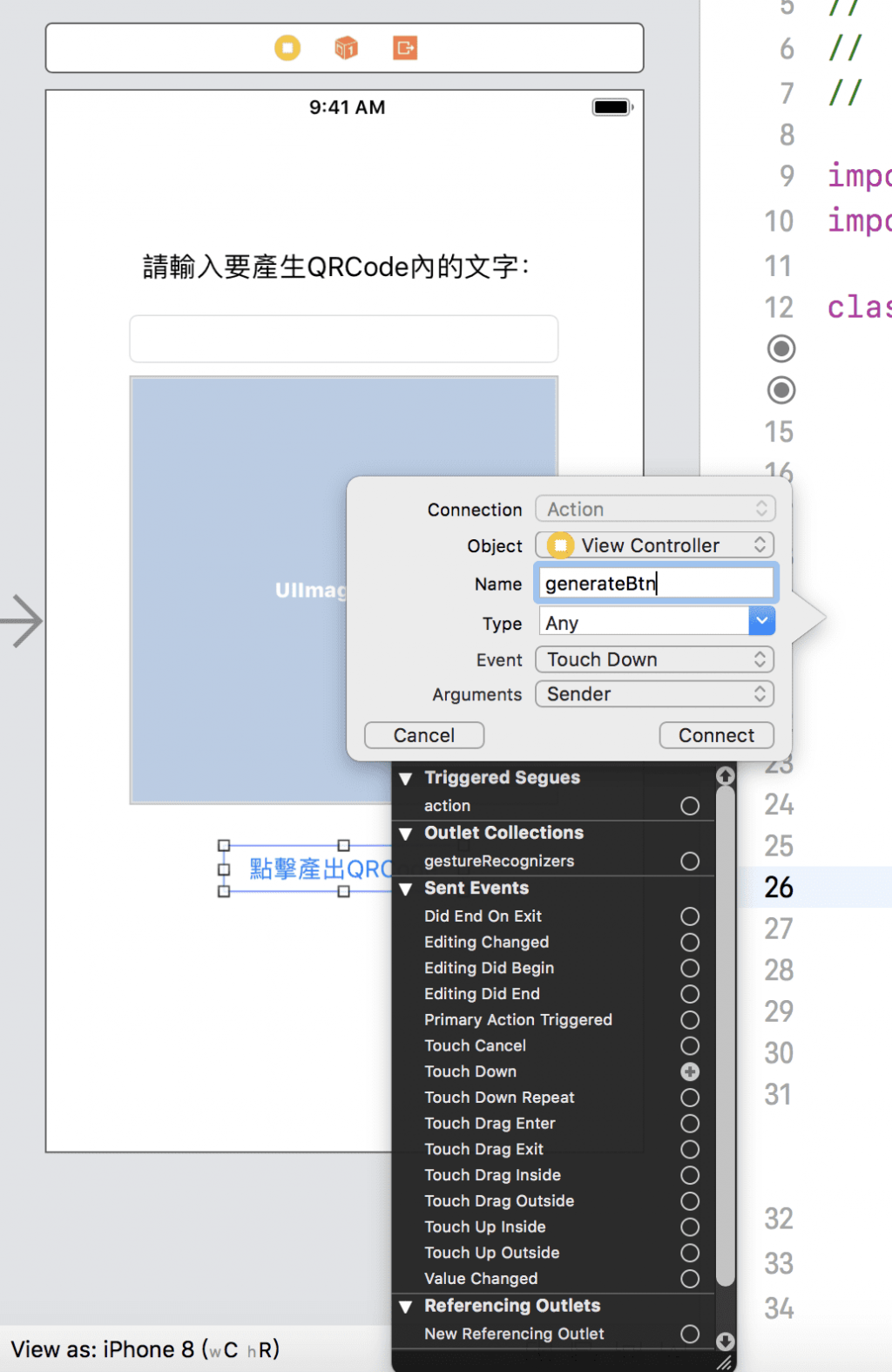
Step5. Button的部分,選擇「Touch Down」,並拖曳於右方程式碼產生function
Function請命名為「generateBtn」
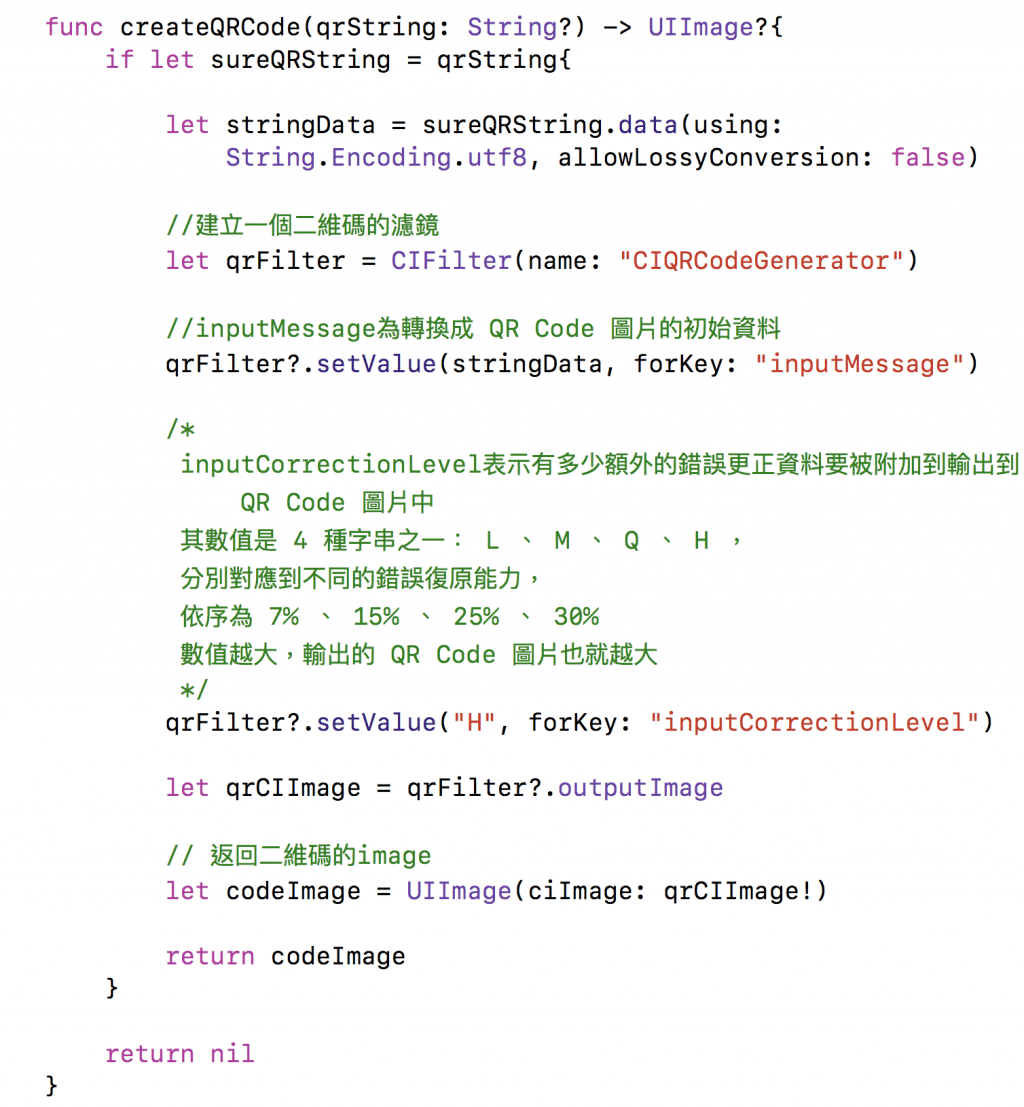
Step6. 接著鍵入產生QRCode的function的程式碼
func createQRCode(qrString: String?) -> UIImage?{
if let sureQRString = qrString{
let stringData = sureQRString.data(using: String.Encoding.utf8, allowLossyConversion: false)
//建立一個二維碼的濾鏡
let qrFilter = CIFilter(name: "CIQRCodeGenerator")
//inputMessage為轉換成 QR Code 圖片的初始資料
qrFilter?.setValue(stringData, forKey: "inputMessage")
/*
inputCorrectionLevel表示有多少額外的錯誤更正資料要被附加到輸出到 QR Code 圖片中
其數值是 4 種字串之一: L 、 M 、 Q 、 H ,
分別對應到不同的錯誤復原能力,
依序為 7% 、 15% 、 25% 、 30%
數值越大,輸出的 QR Code 圖片也就越大
*/
qrFilter?.setValue("H", forKey: "inputCorrectionLevel")
let qrCIImage = qrFilter?.outputImage
// 返回二維碼的image
let codeImage = UIImage(ciImage: qrCIImage!)
return codeImage
}

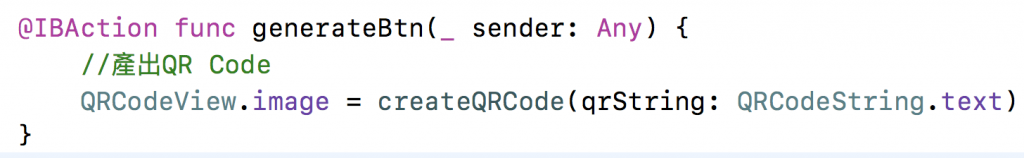
Step7. 接著在剛剛建立好的Button元件的Touch down動作function內調用產生QRCode的function
//產出QR Code
QRCodeView.image = createQRCode(qrString: QRCodeString.text)

Step8. 運行模擬器,順利執行,完成